Как создать логотип в LibreOffice Draw
Перед некоторыми из нас иногда возникает задача нарисовать то или иное изображение, да так, чтобы его можно было масштабировать без потери качества, ведь обычный рисунок, если он слишком мелкий, при увеличении превращается в мозаику.
Тут на помощь приходят редакторы векторной графики, такие, например, как LibreOffice Draw, входящий в бесплатный пакет офисных приложений LibreOffice.
Нарисуем логотип, который можно поместить как на странице сайта, так и на борту грузовика.
Но сначала разберёмся между растровой и векторной графикой.
программирование для детей онлайн.
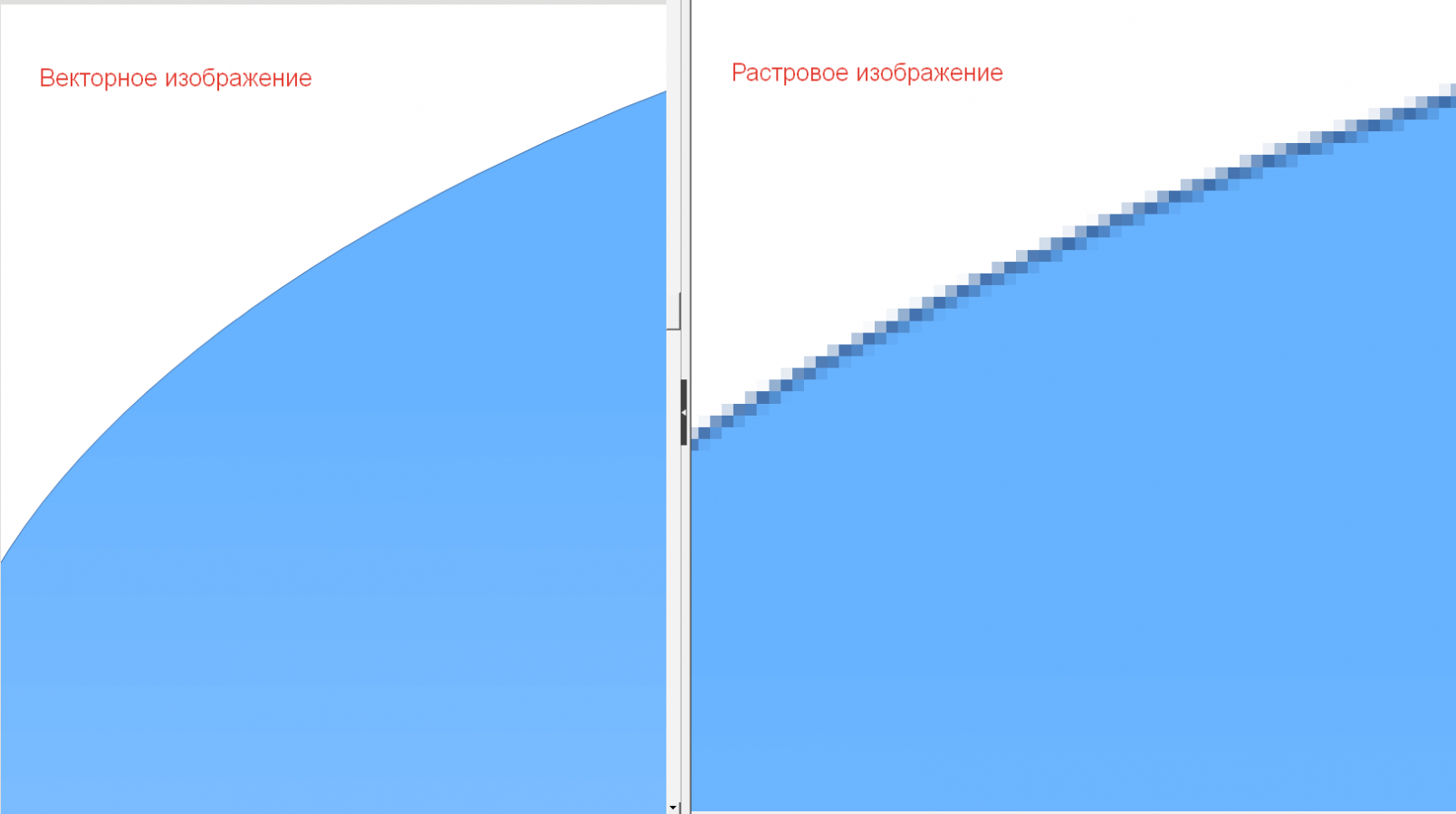
Отличия растровой и векторной графики.
Растровое изображение
Как вы уже, наверное, знаете - каждое изображение на компьютере состоит из точек (пикселей). Каждый пиксель содержит информацию о цвете, что позволяет передавать реалистичные цвета и объекты, например с цифровых фотоаппаратов. Если вы видите фотографию, реалистичное изображение или картину, то знайте, что это растровая графика.
Векторное изображение
В отличие от растра хранит не набор пикселей, а координаты точек, линий и цветов заливки, поэтому изображения выглядят не реалистично, а нарисованные на компьютере. Это как раз то, что нужно для логотипа. Тем более сделать растровое изображение из векторного очень легко.
Основная разница в том, что при увеличении растровое изображение "рассыпается" мозаикой, т.к. компьютер просто увеличивает пиксели, а векторное остаётся в первозданном виде, т.к. компьютер просто изменяет положение точек и линий.

Для наглядности всего сказанного, на скриншоте выше представлено два сильно увеличенных кусочка логотипа, который мы будем делать далее.
Рисуем логотип в программе LibreOffice Draw
Нарисуем логотип для сайта компании, но который, в последствии, будет размещён на автомобилях и рекламных баннерах.
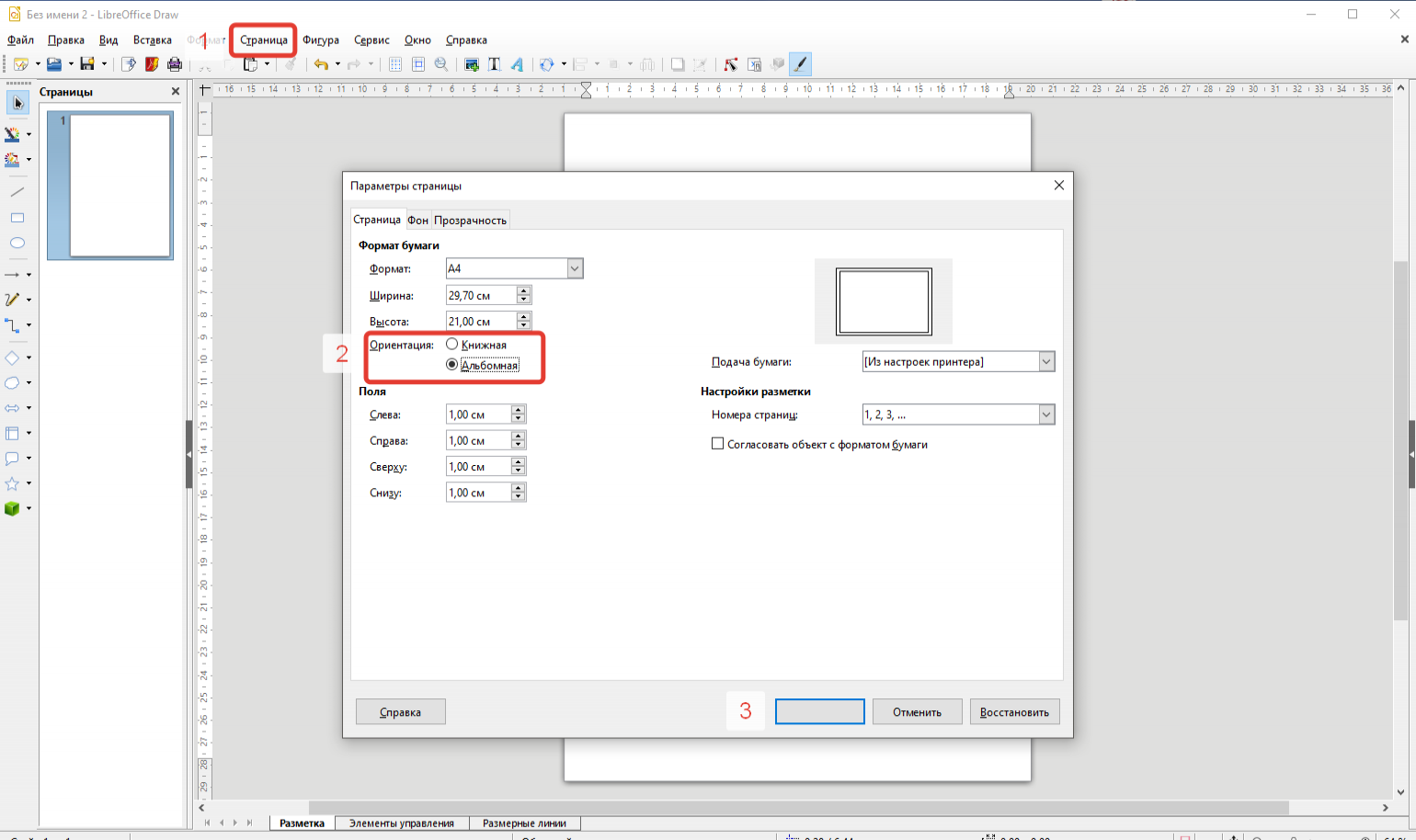
Запустите LibreOffice Draw и задайте для листа альбомную ориентацию.
На главной панели нажмите Страница -> Свойства, на открывшейся панели выберите альбомный вид и нажмите ОК.

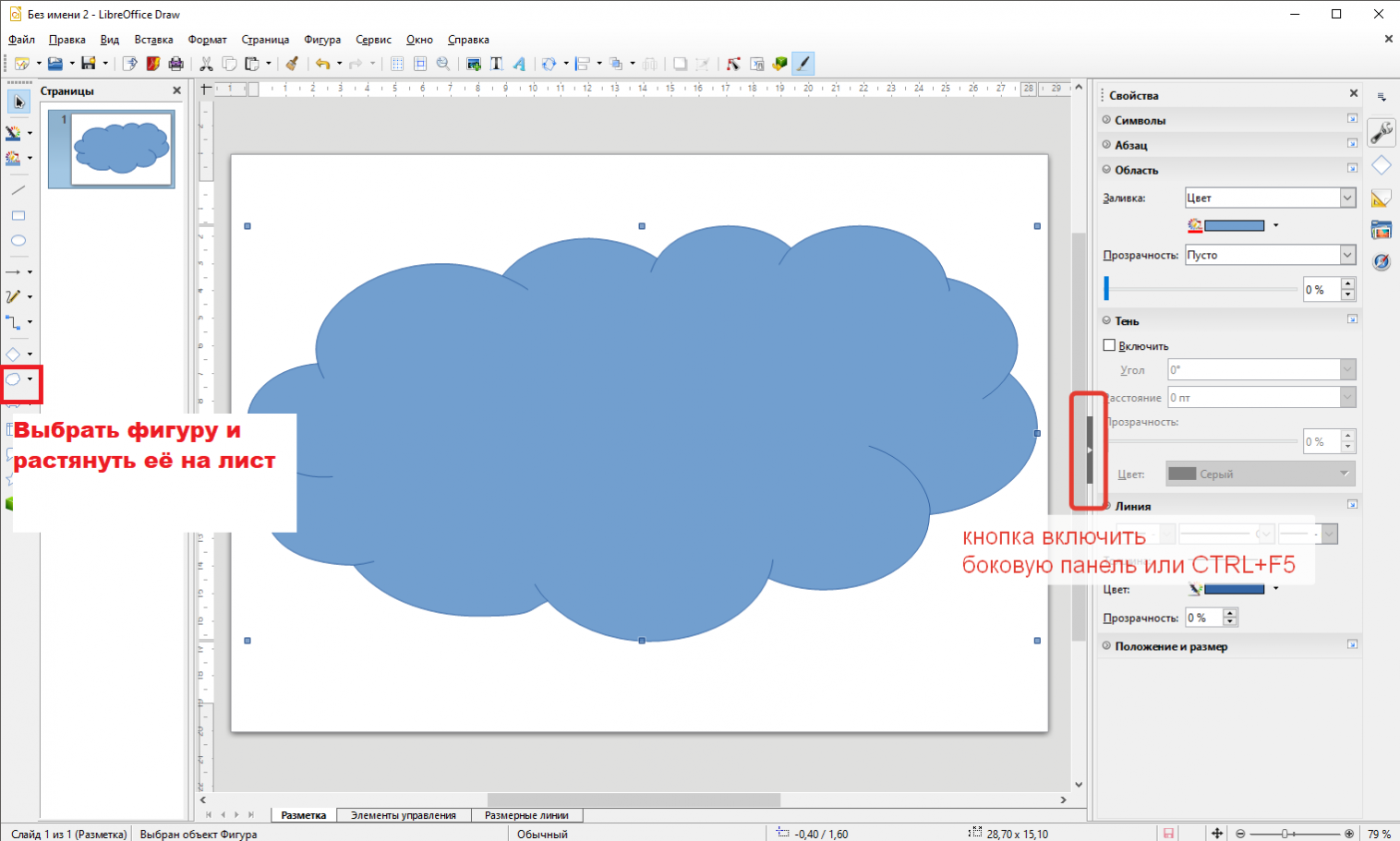
Не будем рисовать, лучше сказать конструировать, сложный знак, а просто воспользуемся готовым шаблоном.

Как вы уже заметили в векторном редакторе нет таких привычных инструментов, как кисти. Рисунок не рисуется, а конструируется из элементов.
Включите боковую панель, нажав на маленький треугольник в правой части окна или нажмите CTRL+F5. В Draw все основные кнопки работы с изображением или текстом вынесены туда.
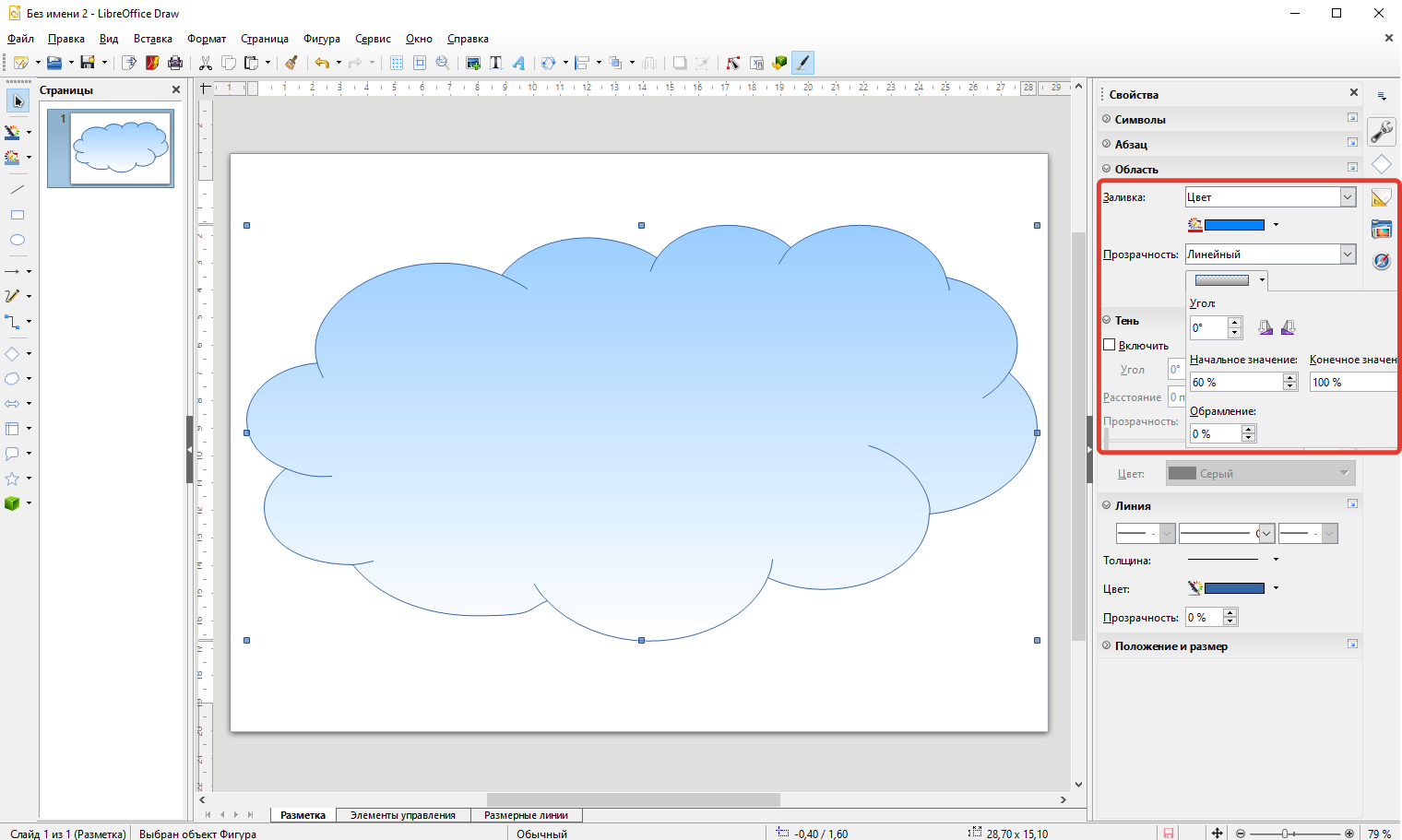
Настроим размер, цвет и прозрачность нашего облачка.

Выберем основной цвет поярче, прозрачность зададим линейную. На серенькой полосочке под прозрачностью укажем параметры для прозрачного градиента.
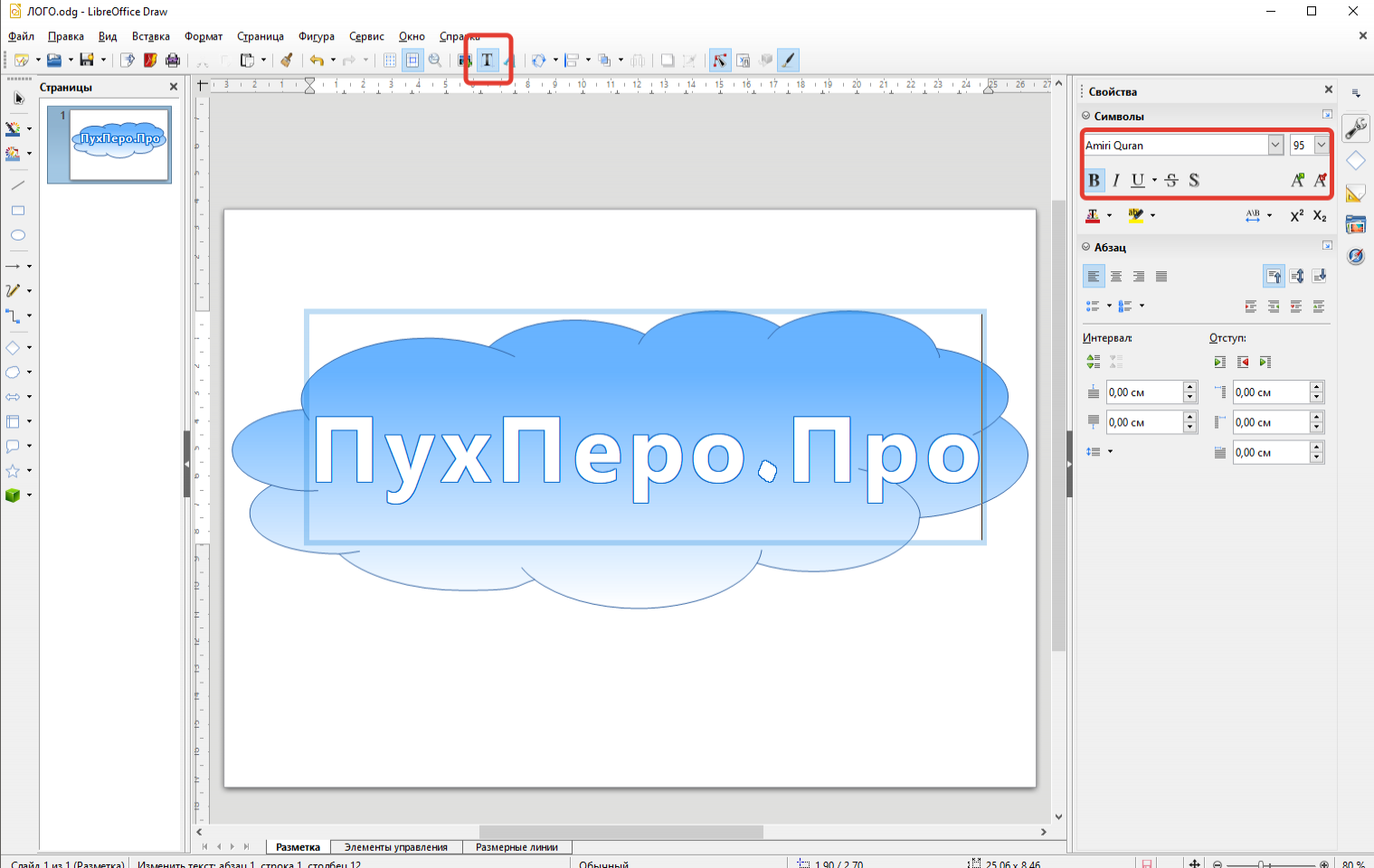
Далее добавим основной текст, зададим шрифт и размер. Отрегулируйте положение текста, перемещая за голубую рамку.:

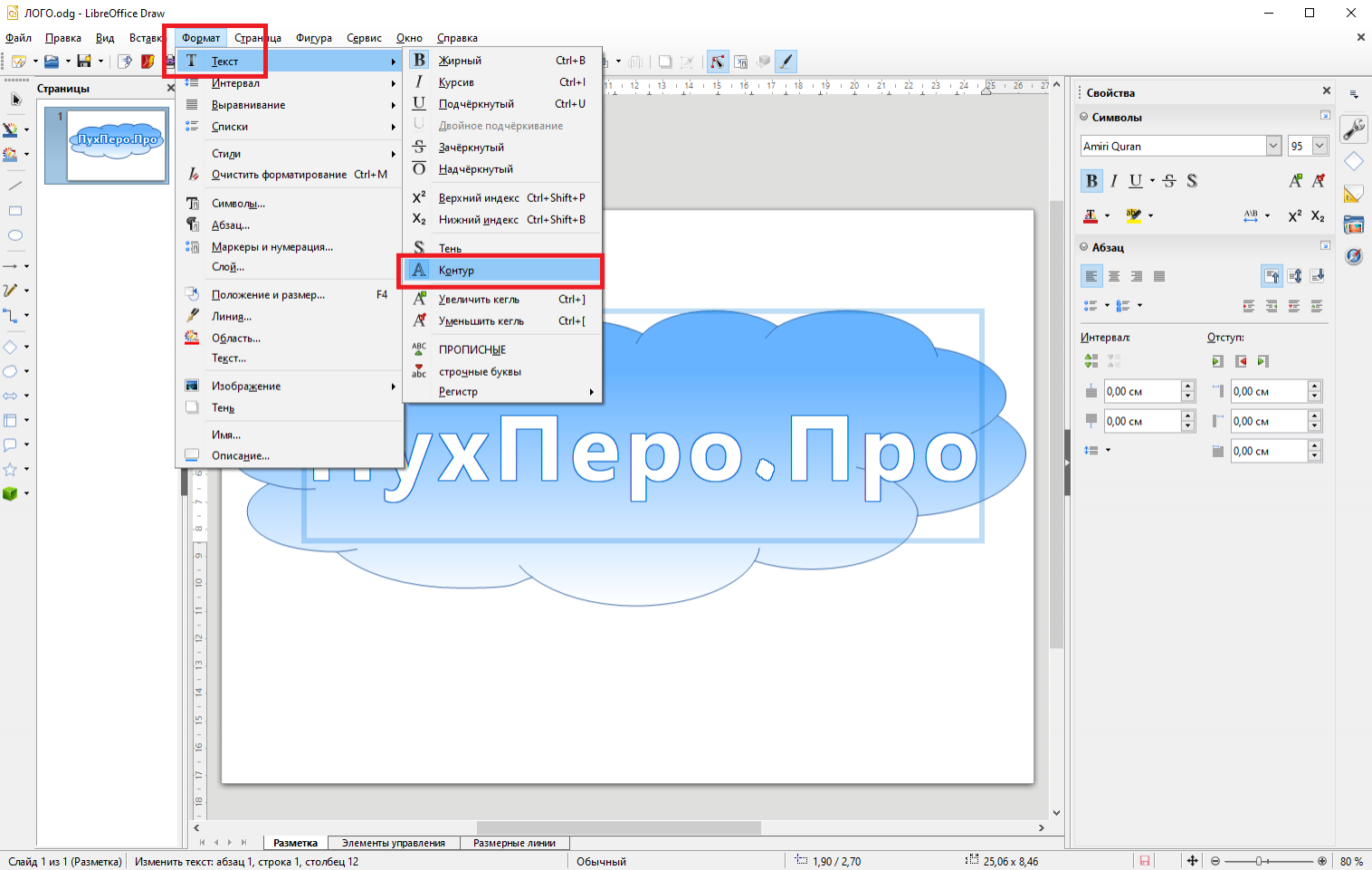
Оставим от текста только контур (Формат -> Текст -> Контур):

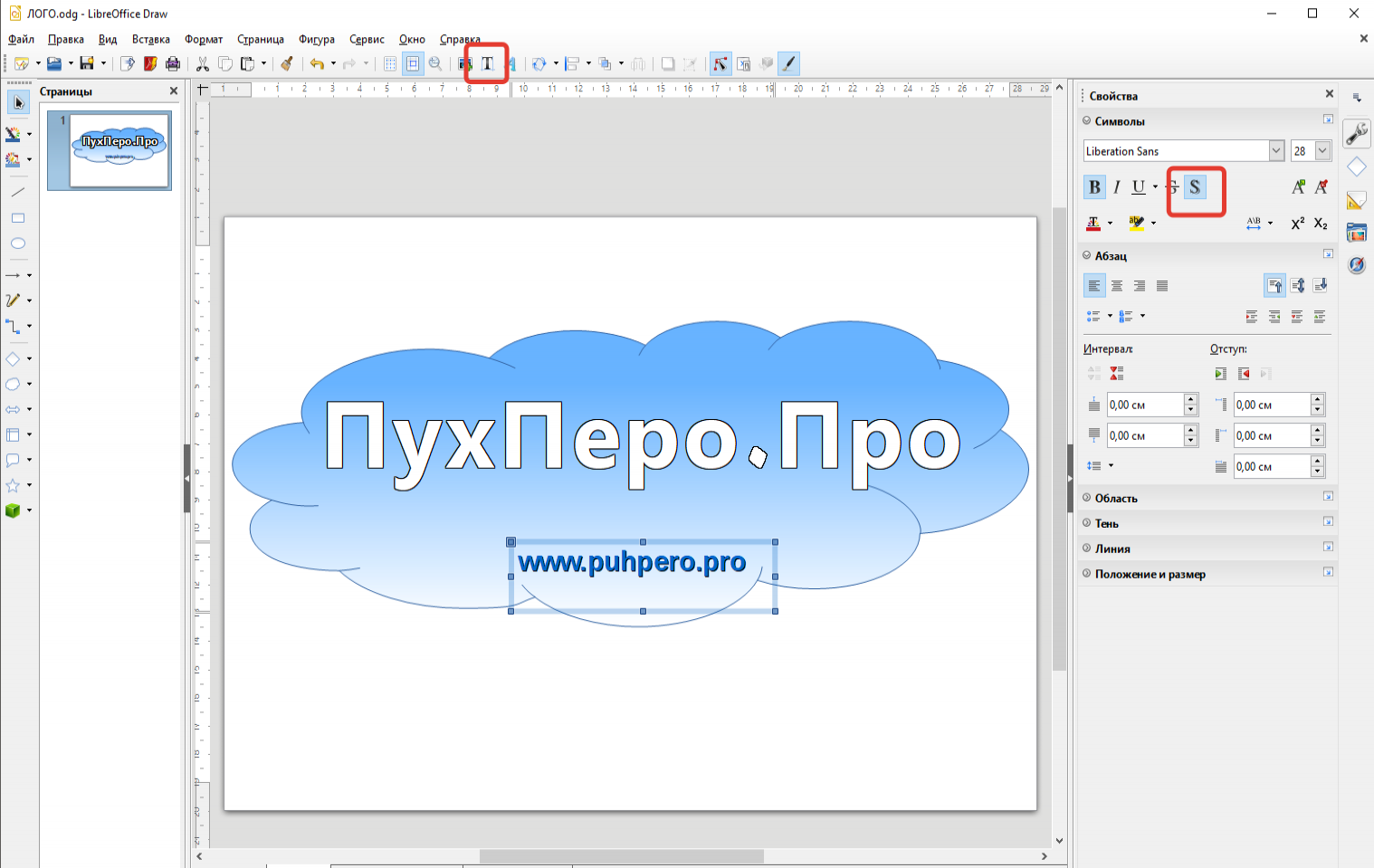
Вставим второстепенный текст с адресом сайта:

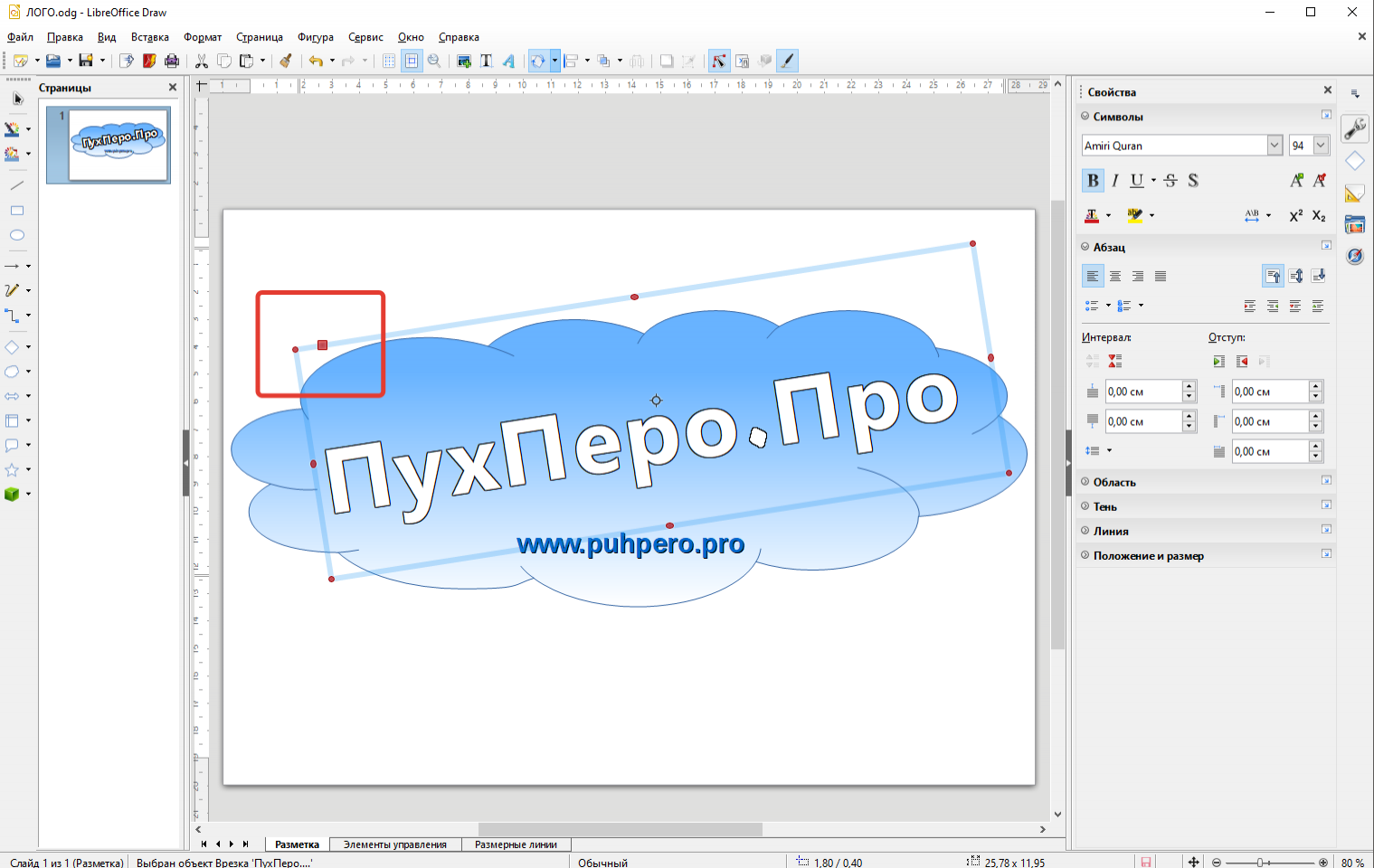
Можно повернуть текст. Для этого щёлкнем по тексту, который хотим повернуть, затем щёлкнем по появившейся рамке. Если точки стали оранжевыми или красными, то ухватившись за крайнюю можно поворачивать.

Фирменный логотип для сайта готов. Далее его можно распечатать, перевести в растровое изображение или сохранить так, для дальнейшей обработки, если появятся новые идеи.
